Ever visited a website that took too long to load? Chances are, you decided to leave and look elsewhere.
The internet is a place for instant gratification, so it’s hard to fault users for abandoning a slow-loading website. With your website’s ROI (Return on investment) on the line, you have to look at page speed. Websites that take longer than expected to load tend to see an immediate drop in engagement and conversions.
So if you suspect that your pages have started to lag, it’s high time you started reducing website loading time.

Page Speed: What It Is and Why It Matters
Page speed covers two factors: “Time to first byte” and “page load time”.
Time to first byte (TTFB) is the time it takes for a browser to receive the first byte of information from a web server. Page load time, on the other hand, indicates the time needed to view the content on a browser window.
You will need to optimise both factors to improve user experience and search rankings.
Picture this scenario: You invested a lot to publish a professional website and added great content to match— — only for it to fail in generating leads. You then pin the cause for the lack of traffic and engagement to poor load times.
Google notes that bounce rates increase by 90% when your website loading time takes up to five seconds to load. If you’re running an e-commerce site, that’s a huge loss to potential online sales!
How Page Speed Affects Your SEO
So we established that website loading time speed determines whether a user wants to engage with your website or not. But did you know that page speed is a major ranking factor, too?
If you’re unfamiliar with search engine optimization (SEO), it is the practice of improving your website’s loading time to increase its visibility, or ranking, in search results. The higher you rank on search engines, the more quality traffic you drive to your page. The more leads you drive to your website, the higher your conversions.
Now, back to page speed.
Google, the world’s largest search engine, has emphasised the importance of page speed. So much so that they named it a ranking signal for desktop and mobile searches. Google’s Page Experience update highlights the importance of speed as well.
To simply put, you can’t expect your website to be on the first page of Google if it’s slow. Page speed should be given the same importance as your website’s loading time, design and responsiveness.

How To Check Your Website Loading Time and Performance
Before you start optimising page speed, you’ll need to identify your bottlenecks. You will find a number of premium and free tools to measure your website loading time on both desktop and mobile.
Here are the top four free tools:
1. Google PageSpeed Insights (PSI)
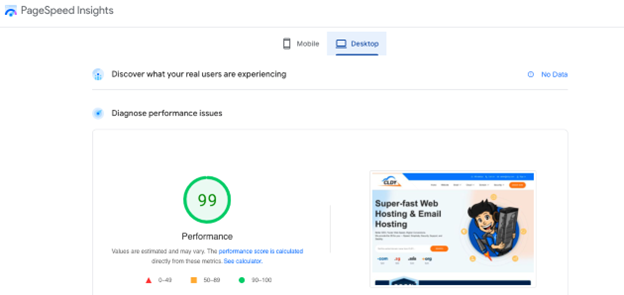
Perhaps the best-known tool on this list, Google PageSpeed Insights determines the factors slowing down your website. It employs the help of an open-source tool called Lighthouse to collect and analyse data.
After a few seconds of assessing your website, you will see a report that displays your web page’s overall performance score and a breakdown of different metrics.
This screenshot is made by CLDY
Each metric zooms in on specific elements that impact page experience.
Your goal is to hit a score of 85 and above. Of course, the higher your score, the better. We’ll get into detail on how you can achieve this in a bit. But first, let’s explore the next tool: GTMetrix
2. GTmetrix
GTmetrix is another popular tool for assessing page speed. You can customise your test by deciding on a device and browser combination. You can also test your web page against 30 test servers and networks, ranging from 56k Dial-Up to Unthrottled connection.
Signing up is free. However, if you want to access unlimited filters and download reports, you’ll need to sign up for GTmetrix Pro.
3. Pingdom
Pingdom and Google PageSpeed Insights are similar in many ways.
Pingdom ranks your website loading time performance from 0 to 10. It also breaks down your site performance by metrics.
However, Pingdom does give you insights into metrics otherwise missing on PageSpeed Insights. It also offers a website monitoring suite that provides real-time access to your site performance.
4. WebPageTest
While it does provide similar features to other tools on this list, WebPageTest does have an invaluable metric called SpeedIndex.
Speed Index measures how quickly visual content appears as a website page loads. The lower the number, the better. You can test your website’s loading time speed across different browsers, devices, and locations.
Another important feature WebPageTest provides is a waterfall analysis. A waterfall chart helps you visualise the time each website resource (stylesheets, images, and scripts) loads.
Manually analysing your website’s loading time speed will not yield accurate results. Fortunately, you have free website speed test tools to help you point out cracks in your website’s loading time performance. We recommend you mix and match each tool until you and your team develop a preference for particular features or reports.

8 Reasons Your Website Is Slow (and How To Fix Them)
After getting an overview of your page speed, start optimising the different factors that influence them.
1. Javascript is delaying page loads
Javascript is a scripting language used on web pages to create interactive effects. A few examples of website features using Javascript include user-centred navigation, videos, and animation. It works alongside website technologies, HTML and CSS, to turn a website from static to engaging.
Poorly-written Javascript code only delays your website loading time. In fact, it’s one of the main culprits for slow websites.
To optimise your Javascript code, try any of the following solutions:
- Minify Javascript to reduce the code size. Minification is the process of minimising — or “compacting” — the source code and scripts. This includes the removal of whitespace, semicolons, and comments and the implementation of shorter variable names and functions.
- Defer Javascript to postpone loading code that could be delaying the page from displaying its content.
- Use asynchronous loading to allow your Javascript code to load separate from the rest of the page.
2. Excessive HTTP Requests
An HTTP (Hypertext Transfer Protocol) request happens when a browser submits a “request” to your web server. For example, a user clicks on a page from your menu. As the page loads, your server notes this request and submits the files on that page to the user’s browser.
Now, your goal is to lessen the number of HTTPS requests on your website. Excessive Javascript, CSS, and media files lead to several HTTP requests — therefore reducing your page load speed.
To reduce the number of HTTP requests, try the following techniques:
- Remove unnecessary files and media
- Combine CSS files together
- Implement “lazy loading” or a technique which allows the system to identify non-critical resources and only load them when necessary.
- Minify your CSS and Javascript files
3. Not using caching techniques
Caching helps you speed up website loading time performance and efficiency by storing frequently used data locally (referred to as “cached memory”). For example, when a user visits a web page, browsers cache the content that appears on the page and saves a copy of it on the device’s hard drive.
You can cache a number of things, including images, database queries, and HTTP requests.
4. You’re not using a Content Delivery Network (CDN)
A Content Delivery Network, or CDN, is a group of servers positioned in key locations around the world.
The purpose of the CDN is to accelerate the delivery of web content. A common use case is websites that have visitors from different geographical locations. Because there is less distance for the data to travel, users can enjoy a faster load time.
If you’re running a WordPress site, you’ll find several CDN solutions to choose from. Some of the most popular brands in the market are Cloudflare, Sucuri, and CloudFront.
5. Plugins are overloading your website
Plugins enhance your website’s features and functions. For example, you’ll need a plugin to add opt-in forms, set up an online store, and even run automatic backups.
Installing too many plugins weigh your website loading time down as it pushes your system to make additional HTTP requests. It also requires additional server resources, especially when you have an analytics plugin installed.
So, how much is too many plugins, exactly? The average business website will have somewhere between 20 to 30 plugins installed. It’s common for larger websites to have 50+ plugins too.
That said, consider these tips to properly manage your plugins:
- If you’re using cloud hosting, VPS, or a dedicated server, you can run up to 30 plugins — depending on your hosting specs. In a shared hosting environment, you might want to limit it between 3 to 5 plugins.
- With over 50,000 plugins in the market, it’s easy to go overboard. It helps if you list the ones you need by importance.
- Finally, don’t forget common housekeeping tips: Keep your plugins updated, test plugins before deploying to your live site, and remove inactive plugins.
6. Your web host is slow
Your web hosting is a major factor affecting your page load speed, particularly your time to the first byte. A fast web host with a solid foundation will be handy if you’re looking to reduce your TTFB.
When looking for a web hosting provider, remember these key factors that affect your website loading time performance:
- Hard Drive: Web hosts offer Solid State Drives (SSDs) or Hard Disk Drives (HDDs). While HDDs work fine, SSDs have shorter boot times, faster data transfer, and higher bandwidth.
- Bandwidth: Bandwidth measures how fast a server transmits data. You will find the highest data transfer rates when you sign up for dedicated hosting. The only downside is that it can be pricey — especially for small businesses.
Other plans like Virtual Private Servers (VPS) offer relatively high bandwidth at a more affordable price.
- Random Access Memory (RAM): RAM acts as temporary storage for data when there are several processes running simultaneously.
Like bandwidth, higher RAM helps your website handle multiple requests (e.g. high website traffic).
Your web host is a frequently overlooked factor when optimising page speed. Ensure that your web hosting provider guarantees features that grow alongside your business.
7. Large media files take too long to load
Media files, like images and videos, keep visitors engaged with your content. The downside of having too many visual elements is that they eat up a lot of your server resources, particularly your storage and bandwidth — resulting in a slow website.
Of course, there is a workaround for this. You can opt for a CDN, as previously mentioned, or you can optimise your files using compression tools like TinyJPG and Movavi.
8. You’re not using premium DNS
If you’re running a commercial website, then premium DNS isn’t just an option — it’s a requirement.
Compared to free DNS, you get faster web performance and worldwide coverage. You see, DNS duplicates your website information across multiple DNS servers around the world, reducing the time it takes for servers to respond to DNS queries.
On top of faster performance, premium DNS improves website loading time and security.
Page Speed Is Tied to Your Website’s Success
Addressing your website loading time helps you boost SEO and user experience, driving more leads and higher conversion rates.
Remember, it takes a single negative impression for users to shun your website forever. So, reduce bounce rates by tackling the biggest issues that slow your site down. Based on our list, this includes optimising your source code, enabling caching, and selecting the right web hosting plan.
CLDY, Singapore’s fastest growing cloud hosting provider, offers resources that help you keep up with your growing website needs. By leveraging CDN and up-to-date SSD hard drives, you can enjoy high-speed hosting — backed with premium support — with CLDY.