Drive traffic to your site by setting up your Menu element in your website. Help visitors navigate your site in the easiest manner possible. No need for complicated coding thanks to Divi builder.
This tutorial will teach you the basics of setting up your Website Menu. Here are the step-by-step guides to doing just that. Let’s start!
1. Login to your WordPress dashboard.
2. Go to Divi, and click on Theme Options.
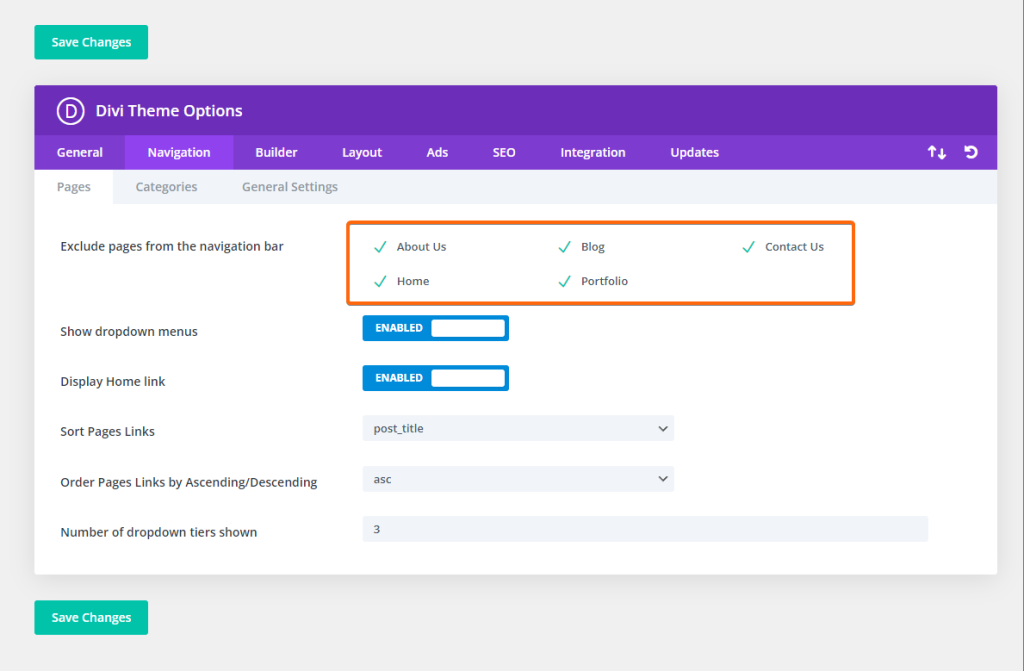
3. Go to Navigation. Under Pages, you will see all website pages visible on the homepage navigation bar will be ticked by a green check mark.
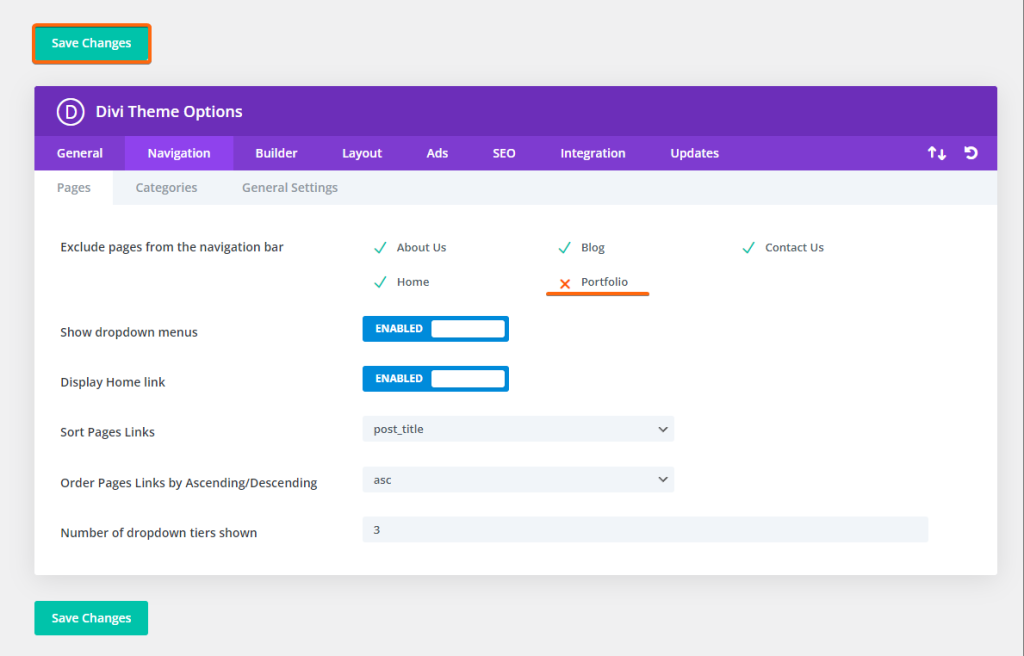
4. Click on the name of the page you want to exclude (or include, vice-versa), and if you’re set, click on Save Changes.
It’s pretty easy, isn’t it? The process is pretty navigable and quite powerful once you learn how to do it. Remember, that as you continue to create your own site navigation, menus aren’t one-size-fits-all.
Not every page and post needs to be in the same menu and in the case of setting up your Menu, less is certainly more.