It has never been this easy to select a page layout and with Divi Builder there will be no more complicated process of finding it on WordPress template options.
This tutorial will show you how to do it using Divi builder but note that the option to select a page layout will only be available when adding new pages. Let’s begin!
1. Login to your WordPress admin dashboard.
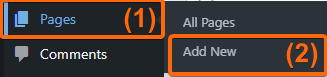
2. Click on Pages, then Add New.

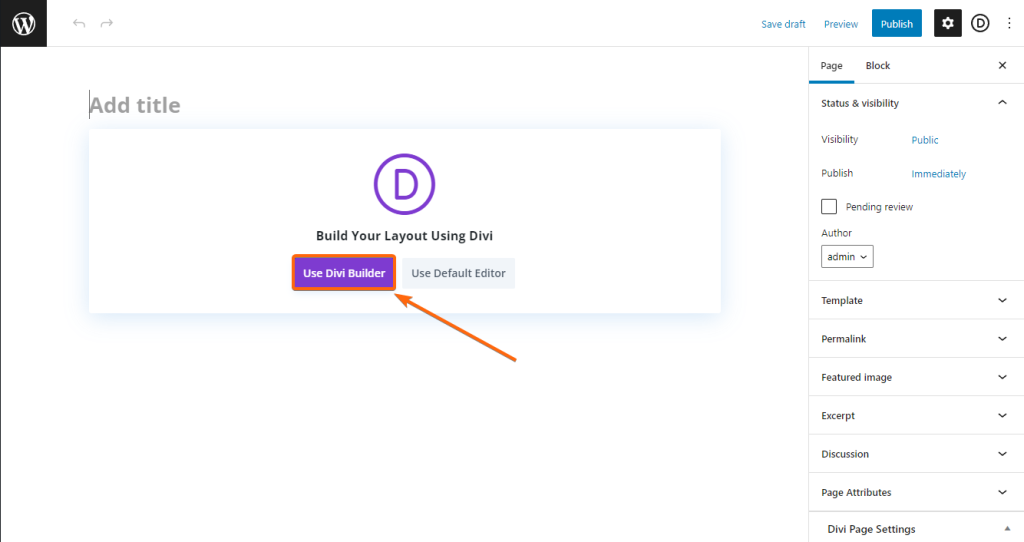
3. Select Use Divi Builder.

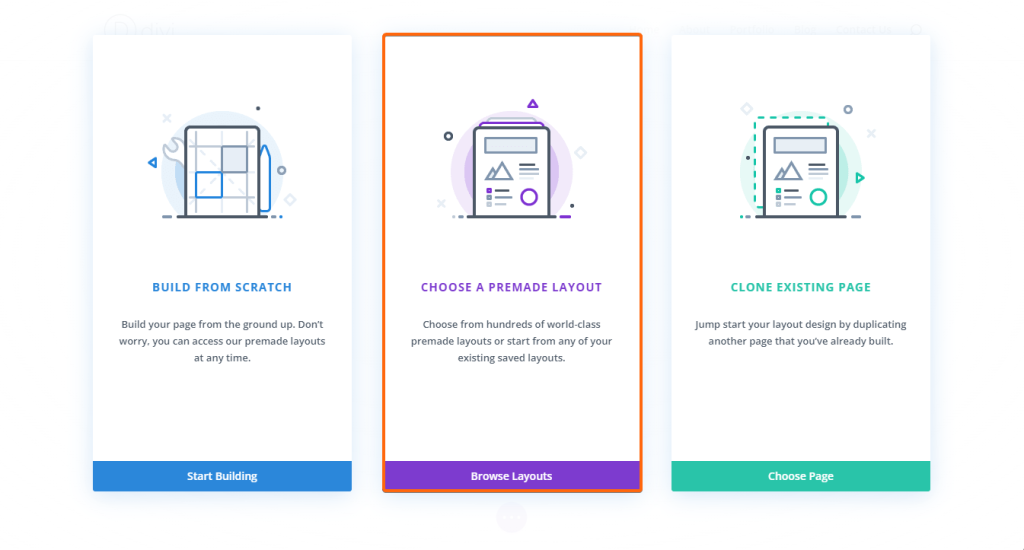
4. Select Choose A Premade Layout. For this tutorial, let’s go with Design Agency.
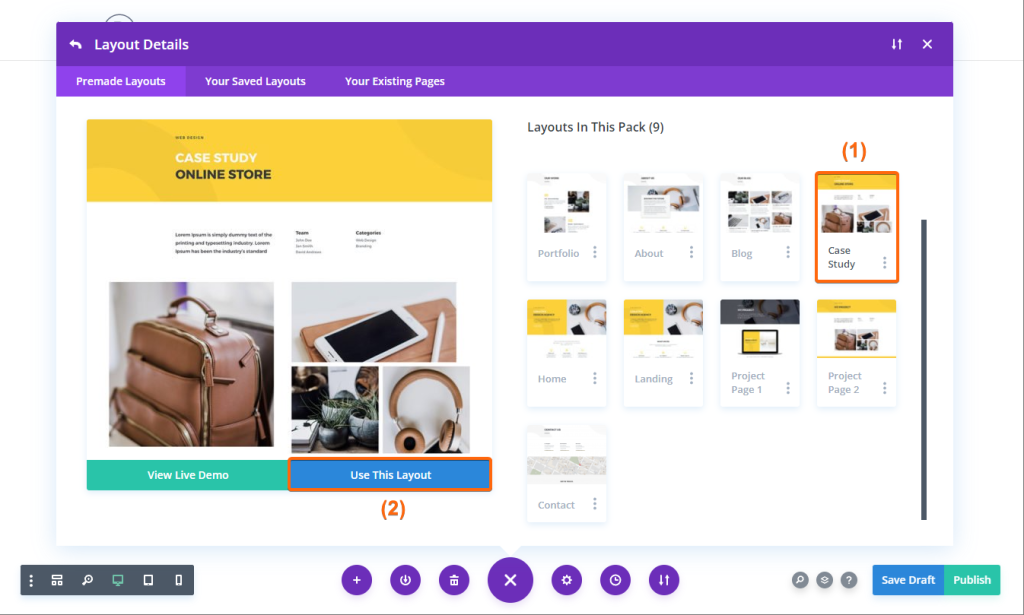
5. You will now see all the pages in the layout pack. Select one of the layouts that you want. You can click on the layout and see a preview on the left side of the screen, to get a feel of how it would look like. For this example, we will choose the Case Study one. If you’re set, click on Use This Layout.
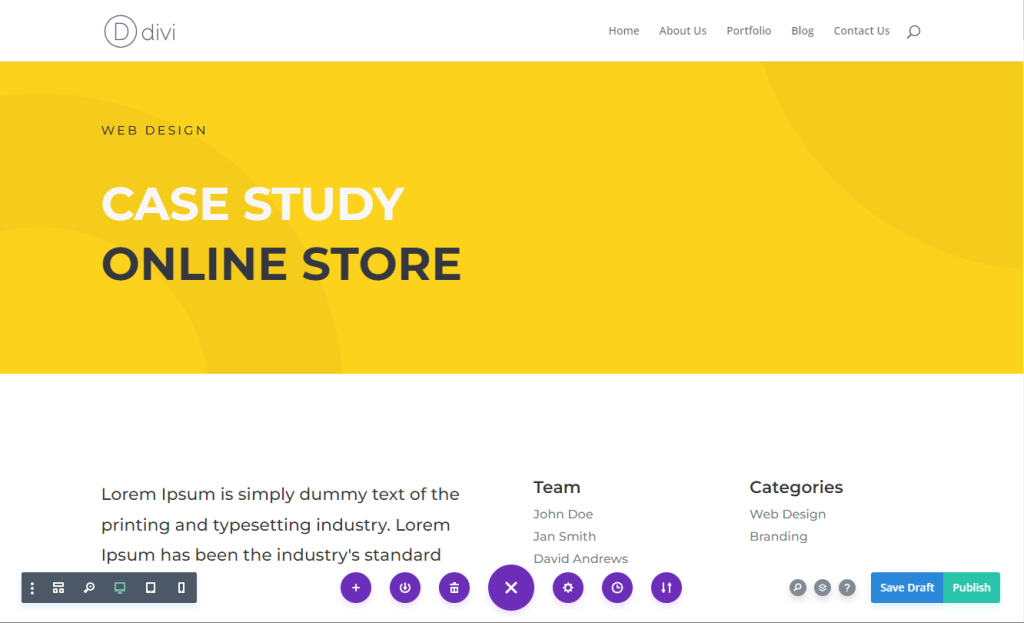
6. Once the layout has completely loaded, you will be taken to the Divi Builder to design the rest of the page.
We hope that you found these steps generally helpful. It is our goal to provide you with general guidelines or best practices when selecting page layouts for the purpose of creating your website. Following these steps will keep you from wasting time and will set you up with a good foundation to build upon. Feel free to come back and reference this tutorial. It’s time to try it out for yourself!